CSS stands for Cascading Style Sheets.
Cascading-refers to the way CSS applies one style on top of another.
Style Sheets-control the look and feel of web documents.
CSS allows you to apply specific styles to specific HTML elements.
CSS stands for Cascading Style Sheets.
CSS describes how HTML elements are to be displayed on screen, paper, or in other media.
CSS saves a lot of work. It can control the layout of multiple web pages all at once.
External stylesheets are stored in CSS files.

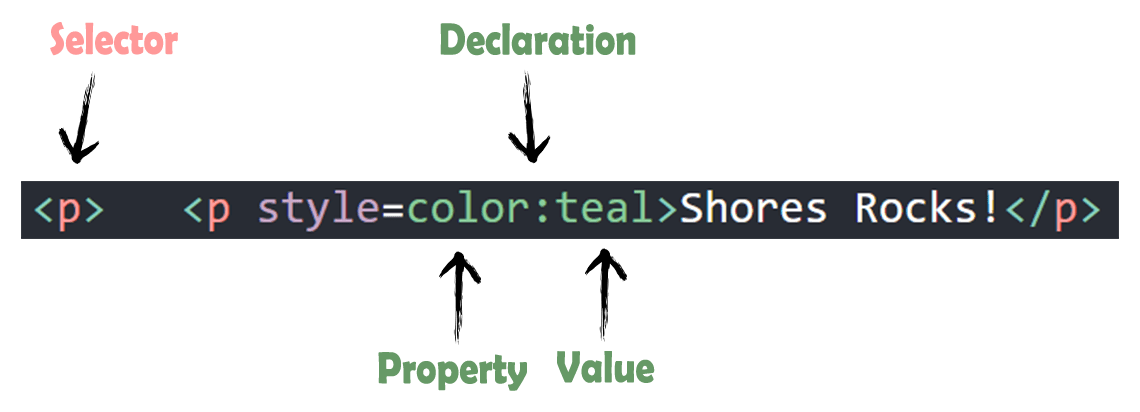
Inline CSS:
Add the style attribute to the relavant tag.

Embedded/Internal CSS:
<head>
<title>internal css</title>
<style>
body{
background-color : #00FF00;
font-size : 16px;
}
</style>
</head>
External CSS:
<link href="assets/css/style.css" rel="stylesheet">